{menubar:nest1menu=navi,322,ロゴを作る,imgsize100}
 ロゴシェーダーは、簡単にオリジナルのロゴを作るフリーソフトです。
ロゴシェーダーは、簡単にオリジナルのロゴを作るフリーソフトです。ここのチュートリアルは、当時の本家(ツッダキミオ) さんに許可を得て、和尚がリメイクしたものです。
もはや、ホームページは閉じられていますが、最終バージョンプログラムはベクターからダウンロードできます。
ベクターからダウンロード 開発当時のOSは、windows95だったと思いますが、windows10でもインストールできます。
チュートリアル作成時のソフトのバージョンがかなり古いです。最終バージョン(1.90)ではもっと簡単にできることもあります。
私が使っていた頃当時の内容です。もう一度使って書き直したいと思っています。
とっても面白いソフトです。ぜひ、お試しください。
-
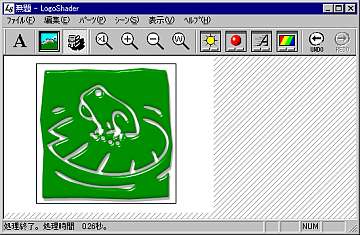
■ Logo shaderでロゴを作る。
 ロゴシェーダーの使い方などは、ここの左のメニュをご覧くださいませ。
ロゴシェーダーの使い方などは、ここの左のメニュをご覧くださいませ。
ロゴシェーダーは、基本はフォントを使った文字をいろいろ加工してロゴにするというソフトです。 左の「かえる」も実はフォントです。誤解しないでね。
-
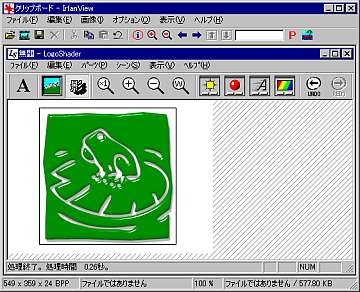
■ Irfanviewのキャプチャ機能で画面を取り込む。

 の画面キャプチャ機能を使って、ロゴシェーダーの画面を取り込みます。
Irfanviewの使い方などは、こちら
Irfanview tutorial
をご覧くださいませ。
の画面キャプチャ機能を使って、ロゴシェーダーの画面を取り込みます。
Irfanviewの使い方などは、こちら
Irfanview tutorial
をご覧くださいませ。
ロゴシェーダーは、画像ファイルとしてはbmpファイルでしか出力できませんので、 Irfanviewでロゴシェーダーのウィンドウそのままをキャプチャして、必要な部分を切り取ります。 -
■ Irfanviewで画像に効果を付ける。
 どんなフィルタがあるとかは、
Irfanview tutorial
をご覧くださいませ。
どんなフィルタがあるとかは、
Irfanview tutorial
をご覧くださいませ。
Irfanviewで切り取った画像を、フィルタを使って、ボタン化したりして 加工します。 gifファイルやjpgファイルなどで保存して出来上がり〜。



説明が簡単すぎますって???でも、そのあたりは、
ここや Irfanview tutorial を是非ご覧ください。
ロゴシェーダーは、基本的にはフォントを使ってロゴを加工するソフトです。
そのために、いろんなフォントがあれば、もっともっと楽しいロゴが簡単に作れます。 上にある「かえるさん」も実はフォントです。
■ お気に入りフォントサイト
いろんなフォントがフリーで公開されています。 今回使ったフォントは、 フリーキーバニーさんのフォントです。
フリーキーバニーさんのフォントです。
 フリーキーバニー
フリーキーバニー
 fOnt foundry IAI_jp
fOnt foundry IAI_jp
 フリーフォント最前線
フリーフォント最前線
■ 練習の成果













Logo shaderで作りました。 Logo shader tutorial
を是非ご覧ください。画像をクリックすると作成方法のページへ飛びます。


































 ページトップへ戻る
ページトップへ戻る
{copyright:}
