{menubar:nest2menu=nestedsidemenu,170}
デモページ(別ページで開きます)




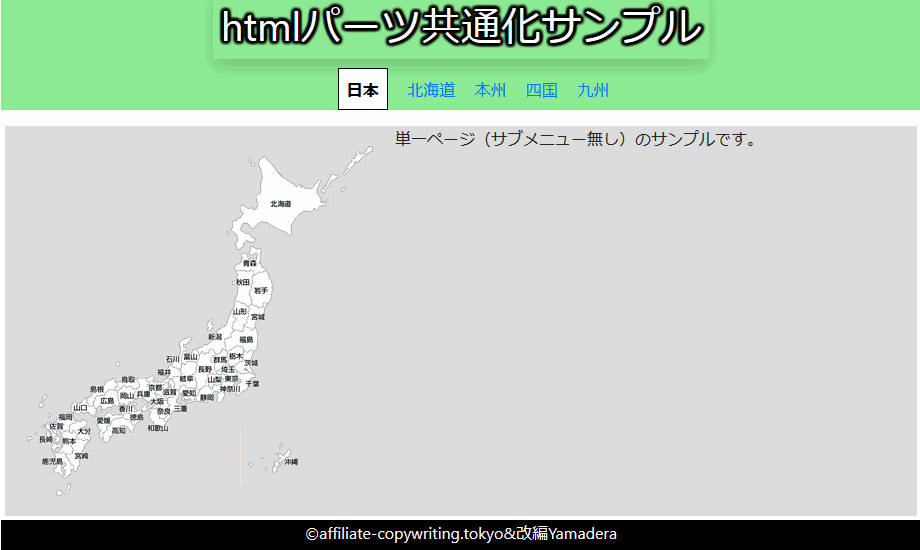
サブメニューがない単一ページ。

サブメニューが少ないページ。
北海道、九州、四国が同じパターンです。
北海道、九州、四国が同じパターンです。

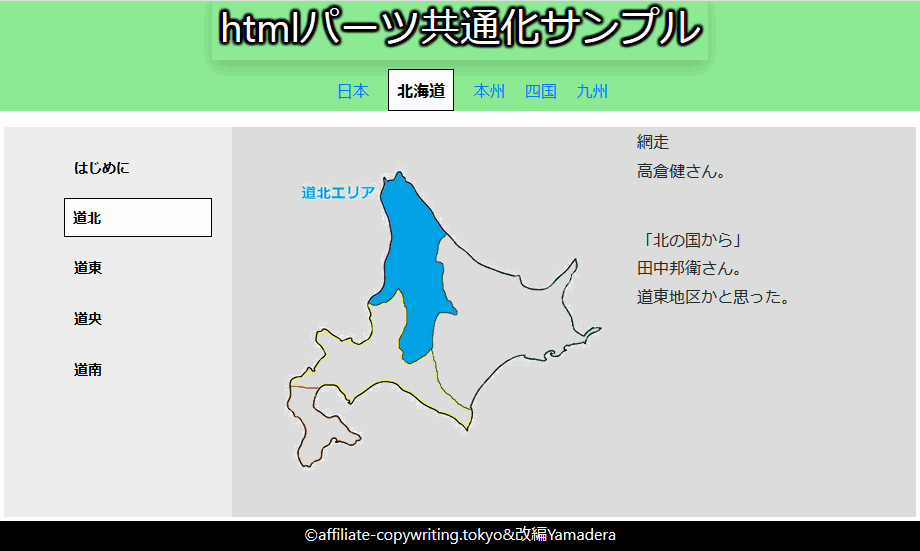
サブメニューが多いページ。
北海道のページで説明します。
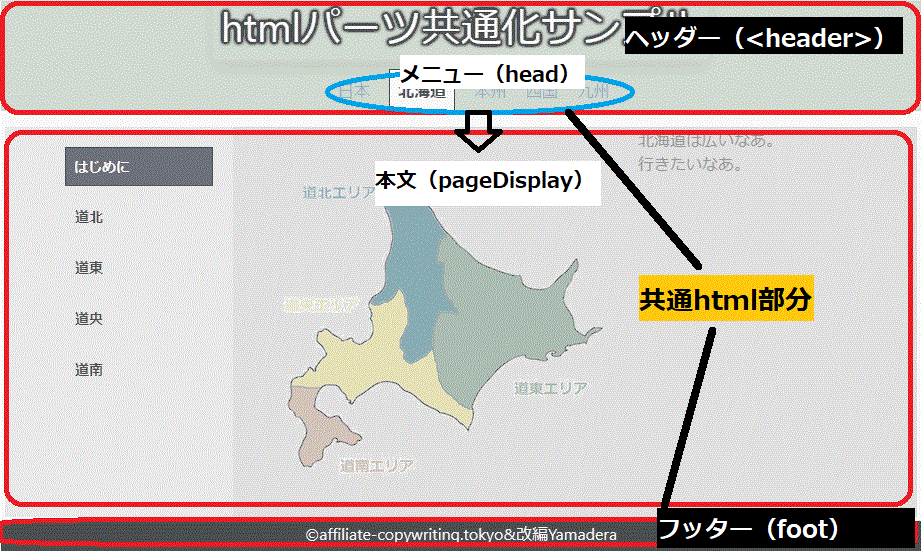
- 共通パーツ
共通部分は、ヘッダーのメニュー部分とフッター部分が共通です。
メニューのhtmlファイルは、それぞれ次の通りです。
日本index.htmlそれぞれのhtmlファイルは、文書としてのhtmlタグは備えていますのでレイアウトやデザインは自由に行えます。
北海道hokkaido.html
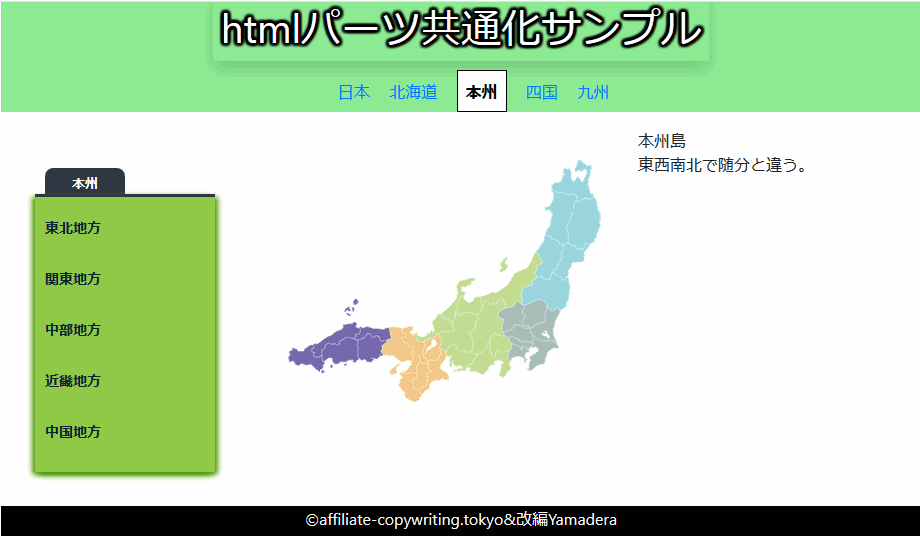
本州honsyu.html
四国sikoku.html
九州kyusyu.html
hokkaido.htmlは以下の通りです。index.html、hokkaido.html、honsyu.html、sikoku.html、kyusyu.htmlは、メニューを含むヘッダー部分、フッター部分は共通ですので、どのhtmlファイルも同じhtmlパーツをjsで読み込みます。hokkaido.html<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>html 共通化 サンプル</title> <!--page css--> <link rel="stylesheet" href="./common/css/style.css"> <!--Bootstrap 4--> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <!--common.js読み込み前にjQuery を読み込みます--> <script src="./common/js/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="./common/js/common.js"></script> </head> <body class="hokkaido"> <div id="maincontainer" class="container"> <header id="headcontainer"> <span class="shadow h1 p-2">htmlパーツ共通化サンプル</span> <br> <div id="head"> <!--外部ヘッダー--> <script type="text/javascript"> writeContents("./common/inc/header.html", "head"); </script> </div> </header> <div id="pageDisplay"> <!--本文ー--> </div> <footer id="foot"> <!--外部フッター--> <script type="text/javascript"> writeContents("./common/inc/footer.html", "foot"); </script> </footer> </div> <script defer src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js"> </script> </body> </html>
では、本文部分違うのはどうしてなのかといいますと、bodyタグ部分の<body class="hokkaido">で、表示する本文を区別する仕組みとなっています。
また、表示エリアのid="pageDisplay"は必須です。header.htmlは以下の通りです。class="hokkaido"は、メニューの現在位置の表示のためcss定義と連動しています。header.html<nav> <ul> <li class="home"><a href="./index.html">日本</a></li> <li class="hokkaido"><a href="./hokkaido.html">北海道</a></li> <li class="honsyu"><a href="./honsyu.html">本州</a></li> <li class="sikoku"><a href="./sikoku.html">四国</a></li> <li class="kyusyu"><a href="./kyusyu.html">九州</a></li> </ul> </nav>
footer.htmlは以下の通りです。footer.html<div>©affiliate-copywriting.tokyo&改編Yamadera</div>
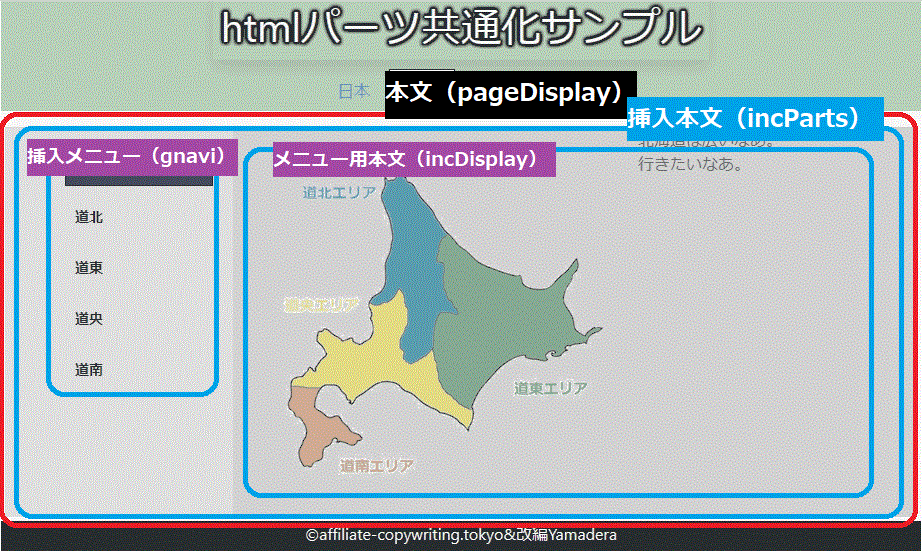
- サブ共通パーツ(本文部分)
本文部分は、サブメニュー部分が共通です。
本文部分には、bodyタグのクラス名<body class="hokkaido">と連動したhokkaido_start.htmlというhtmlパーツが読み込まれます。
hokkaido_start.htmlは、メインメニューのhokkaido.htmlを読み込んだ時に最初に表示されるパーツで、このパーツにのみメニュー部品が付きます。北海道の初期画面は以下の通りです。hokkaido_start.html<div id="incParts" class="start"> <div class="row m-1"> <!--外部ローカルナビ--> <div id="gnavi" class="col-lg-3"> <script type="text/javascript"> writeContents("./common/inc/lnav_hokkaido.html", "gnavi"); </script> </div> <div id="incDisplay" class="col-lg-9 img350_350"> <img src="./images/hokkaido.gif" style="float:left;margin:20px;"> 北海道は広いなあ。<br> 行きたいなあ。 <br> <br> <br> <br> </div> </div> </div>
共通メニュー は、lnav_hokkaido.htmlです。
lnav_hokkaido.htmlは、メニューのgnaviとメニューに対応した本文部分incDisplayに分かれます。
メニューgnaviをクリックした場合に対応するhtml部品をincDisplayに表示す仕組みです。北海道のサブメニューは以下の通りです。lnav_hokkaido.html<nav class="lnav"> <ul> <li class="start"><a href="./common/inc/hokkaido_start.html">はじめに</a></li> <li class="m1"><a href="./common/inc/hokkaido_dohoku.html">道北</a></li> <li class="m2"><a href="./common/inc/hokkaido_doto.html">道東</a></li> <li class="m3"><a href="./common/inc/hokkaido_doou.html">道央</a></li> <li class="m4"><a href="./common/inc/hokkaido_donan.html">道南</a></li> </ul> </nav>class="m1"は、メニューの現在位置を表示するcssと連動しています。道北を選んだページhokkaido_dohoku.htmlhokkaido_dohoku.html<div id="Parts" class="m1"> <div class="img350_350"> <img src="./images/dohoku.gif" style="float:left;margin:20px;"> <p> 網走<br> 高倉健さん。 </p> <br> <p> 「北の国から」<br> 田中邦衛さん。<br> 道東地区かと思った。 </p> <br> </div> </div>サブメニューに対応するページにはメニューはありません。
純粋に表示する部分のみとなります。
id="Parts" class="m1"メニューの現在位置表示に必要です。
{copyright:}